本节内容主要介绍web的一些基础概念,方便大家了解什么是Web。
本节内容主要学习:
1、web基础概念
2、Web是如何工作的
3、Web开发工具
4、Web开发建议
学习成果:
1、了解web相关术语——只需要知道就可以了
2、理解什么是B/S架构、动态和静态网页的区别——能用自己的话解释
3、Web技术的组成、web的工作原理——能够应用
1.1 Web基本概念
Web即万维网(World Wide Web)的简称,广泛翻译为互联网技术领域。
一种基于HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统;建立在Internet上的一种网络服务。
1.2 Web的发展史

1.3 Web相关术语

Web服务器:
也称WWW服务器,在互联网中提供web信息浏览服务。也必须要安装配置信息服务程序,如IIS、Apache、Tomcat等。
Web浏览器(browser):
web客户端程序,请求显示网页,并让用户参与互动的一种软件。主流浏览器:IE、Firefox、Chrome、Opera、Safari等。
HTTP协议(超文本传输协议):
互联网广泛应用的一种网络协议,web开发的核心。
目前常用的HTTP是HTTP/1.1,此协议在RFC2616中完整定义。
统一资源定位URL:
网页地址标识,互联网资源的位置和访问方法的一种简洁的表达方式。
IP地址:
网络上唯一标示一台机器的地址。通信必须获取目标机器IP地址。采用点分十进制表示:192.168.17.54
DNS域名解析:
DNS(Domain Name System),域名系统,域名与IP地址映射的数据库为方便记忆服务器注册域名,DNS用于将域名解析成对应IP地址。
主要流程:

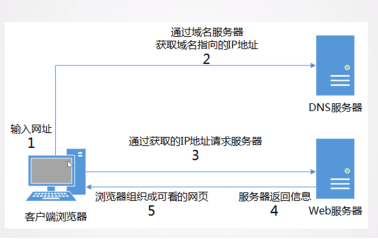
1.4 Web是如何工作的
1) 输入网址
2) 通过域名服务器查找用户输入网址的域名指向的IP地址
3) 通过获取的IP地址请求web服务器
4) Web服务器接受请求,并返回请求数据信息
5) 客户端浏览器接收到请求数据后,将信息组织成可以查看的网页内容。
1.5 Web标准
Web标准不是某一个标准,而是一系列标准的集合。
Web标准定义网页主要由三个部分组成:
- 结构
- 表现
- 行为
对应的标准也分三方面:
- 结构化标准语言,主要包括HTML等。
- 表现标准语言,主要包括CSS等
- 行为标准,主要包括lavaScript等
2.1 Web开发工具
- 网页设计工具: Dreamweaver、Photoshop等。
- 文本编辑器:Sublime Text、NotePad++、EditPlus等。
- 集成开发工具:Microsoft Visual Studio Code、WebStorm、HBuilder/Eclipse等
- 开发调试工具:各浏览器调试工具(如Google开发人员工具,Firebug等)。
- 代码托管工具:SVN、Git等。
重点关注:写代码的工具(比如VS code)和调试工具(比如Chrome浏览器)。
私信可免费获取相关软件和GIS开发学习资源。
2.2Web开发建议
Step1:学习HTML和CSS——简单网页设计
Step2:学习JavaScript——前端动态交互
Step3:学习Web服务器并操练——Node.js
Step4:使用Ajax实现前后端分离
Step5:学好数据库及SQL语法——数据库交互
Step6:综合实战(如HTML+ CSS+ JavaScript,结合node.js),进行完整的Web系统开发。
感谢您的来访,获取更多精彩文章请收藏本站。












暂无评论内容